The space occupied by the red color is the positive space. It is occupied by CyberJoe.

|
SOFTWARE YOU NEED
You need a graphics program that can handle layers. No layers, no tones. Don't even try this in MS Paint. While, in theory, it is possible to use tones with Paint, it is damn diffucult. You need Paint Shop Pro, PhotoShop, Gimp, or something else. Also, you will need digital screentones. These can include patterns, textures, tones, and speedlines. The same techniques can also be used to import photographs as backgrounds.
HOW TO GET TONES AND SPEEDLINES
|
NEGATIVE SPACE
Negative space is "empty" space. It is the area of your composition that is not occupied by the subject and associated objects that they are interacting directly with. This includes background items, unimportant background people, scenery, and things of that nature.
|
The area that is indicated by the green is the negative space. It's pretty empty right now.
The space occupied by the red color is the positive space. It is occupied by CyberJoe. |

|
WHY THIS IS IMPORTANT
If you put tones in your positive space, then this means that you are using the tones to add texture or shading to your figure. Choose tones that enhance the shape, lighting, or state of being of the figure.
If you are putting tones into the negative space, then you are altering the atmosphere of the panel. The screentone you use should add to the setting, contribute to the mood, or place emphasis on something important in the positive space.
 |
 |
 |
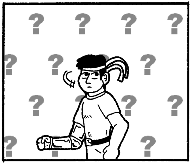
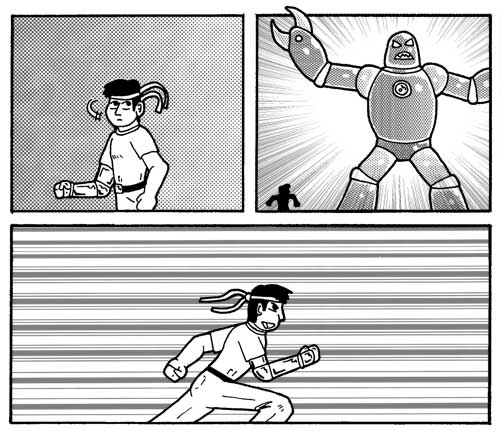
| This is the original image. | The question mark background helps to establish an air of confusion in the midst of something appearing out of nowhere. | This burst pattern could convey surprise, but often is better used to place emphsis on an important item or a godlike figure. |
 |
 |
| Here's a good, all-purpose gradient. Works well to fill in negative space. Could also hint that something important is behind Joe. | Stole a photograph from the web to make this background. It's cheating, yes, but you don't have to do it if you find the practice objectionable. |
"SPEEDLINES"
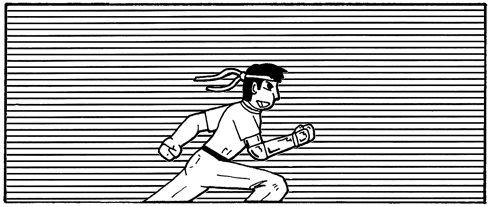
It's an old manga (Japanese comics) trick that found its way to animation, and then into American comics and cartoons. If you have a bunch of lines that convey movement, you can enhance the feel of a figure in motion in a panel of your comic. They can radiate out from the center to indicate movement out of the page or can be parallel to indicate movement across the page.

HOW TO DO IT
Here is the step-by-step on how to get what you need:
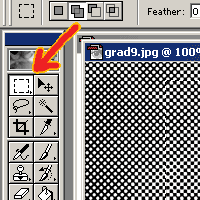
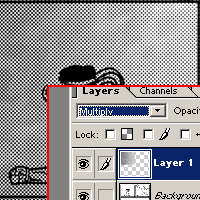
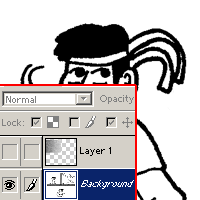
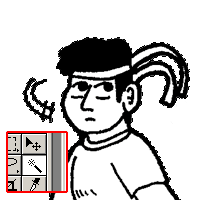
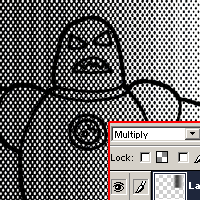
| Step 2:Selecting an appropriatly sized area of the digital screentone file. | Step 3:Pasting the selection to a new "multiply" layer. | Step 4:Choosing the picture layer. | Step 5:Selecting the area of the background you want to fill. |
 |
 |
 |
 |
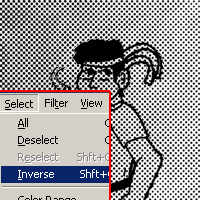
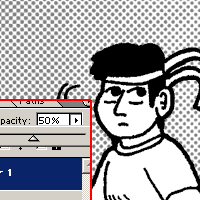
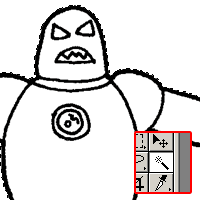
| Step 7:Selecting the inverse. In PhotoShop, you can hit [Ctrl]+[Shft]+I. | Step 9:Adjusting opacity. | Step 10:Cleanup and detail work. |
 |
 |
 |

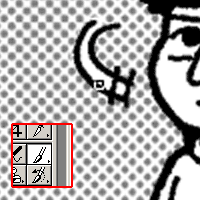
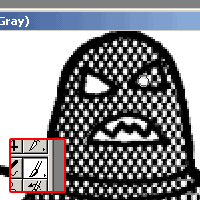
| Step 2:Pasting a multiply layer. | Step 4:Selecting areas to weed out with the "magic wand." | Step 5:Trim off the extra area you do not need. | Step 7:Detail work. |
 |
 |
 |
 |
HOW TO DO IT
It works pretty much the same way.

|
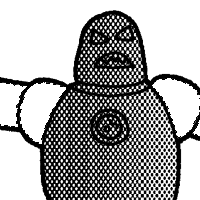
Whew!
Nice and toned and textured! Is it done yet? Maybe it is and maybe it isn't. Do you want to color your picture? Do you want to maybe put in some grey shadows or just fill in shades for contrast? If so, you might want to continue with the tutorials... |
Next, on to Adding Shades or Colors!
|
|
"Active Stupor Heroes" is hosted by
Comic Genesis, a free webhosting and automation service for webcomics.
All material on this site is copyright 2002-2006 by me: Jason Tucker.
|